Extern data sökbart i SharePoint Online
I min förra bloggpost om extern data i SharePoint Online presenterade jag ett exempel på hur vi utan att behöva koda kan arbeta med extern data i SharePoint Online. Nackdelen med den lösningen var att datat i det fallet inte blev sökbart i och med att vi använde oss av en extern innehållstyp som var kopplad till en extern lista. I den här bloggposten ska jag inte bara presentera ett exempel på hur vi kan göra externt data möjligt att arbeta med utan också sökbart i SharePoint Online med hälp av en OData Service, en vanlig SharePoint lista och Javascript Object Model. Vad vi kan göra med datat i SharePoint Online är helt beroende på vilka CRUD operationer vi väljer att lägga till i den javascript kod vi skriver. Väljer vi att lägga till alla operationer kommer vi också kunna läsa, lägga till, uppdatera och ta bort data ur databasen.
I mitt exempel här nedan har jag använt mig av en redan befintlig och publik OData service. Om det inte redan finns någon sådan som ni kan använda er av måste ni skapa upp en sådan först. Mer info kring hur man skapar upp OData service kan ni få om ni klickar på länken. Jag har också redan skapat upp en vanlig ”Custom List” och gett den namnet ”List 1” i min SharePoint Online site. Jag har även skapat upp en kolumn som heter ”Description” utöver ”Title” kolumnen som redan finns. Om du har ett scenario där den externa databasen även kan uppdateras från annat ställe än din SharePoint Online lista behöver du också skapa upp något som uppdaterar din SharePoint lista exempelvis ett Windows Azure Web Job.
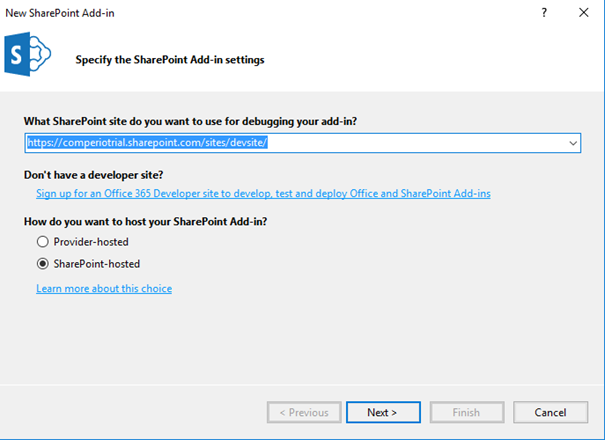
Välj ”File”, ”New”, ”Project” i Visual Studio och välj därefter ”SharePoint Add-In”. Ge projektet ett namn och välj SharePoint-hosted.
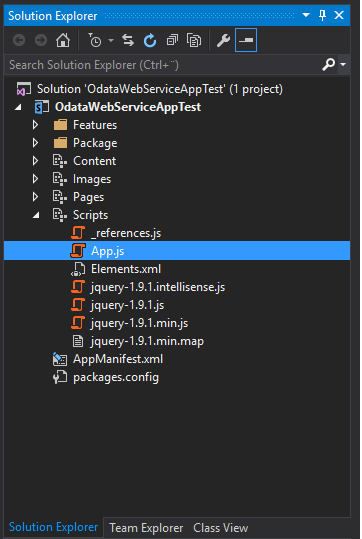
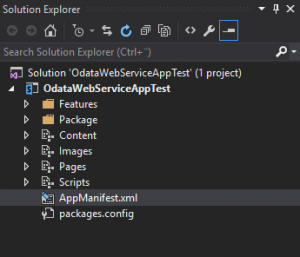
I Visual Studio öppnar vi nu upp foldern Scripts och klickar på App.js
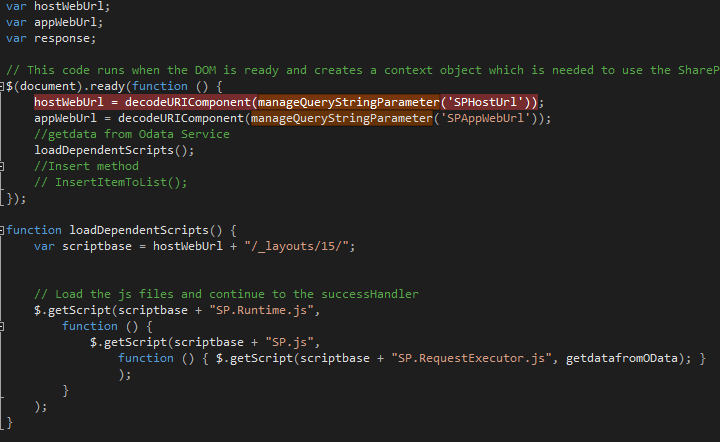
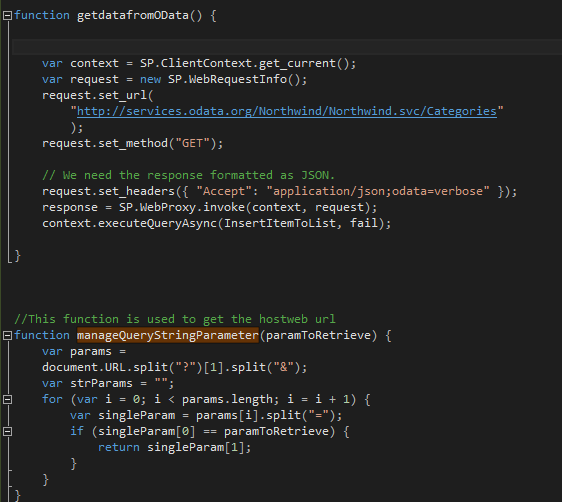
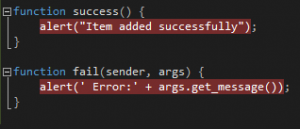
Lägg in nedanstående kodsnuttar i App.js. Notera att i exemplet nedan har vi bara valt en Read operation, så lägger man till, editerar eller tar bort objekt så kommer inget att hända i databasen.
Nu behöver vi ge appen behörighet till listan. Klicka på AppManifest i Solution Explorer fönstret i Visual Studio och välj ”Permissions”. I exemplet nedan har jag gett appen full behörighet till hela site collection.
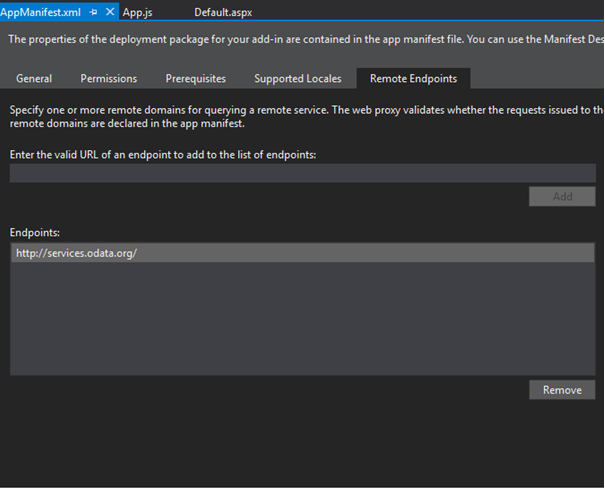
Klicka på fliken för ”Remote Endpoint” och lägg till hosturlen till OData servicen.
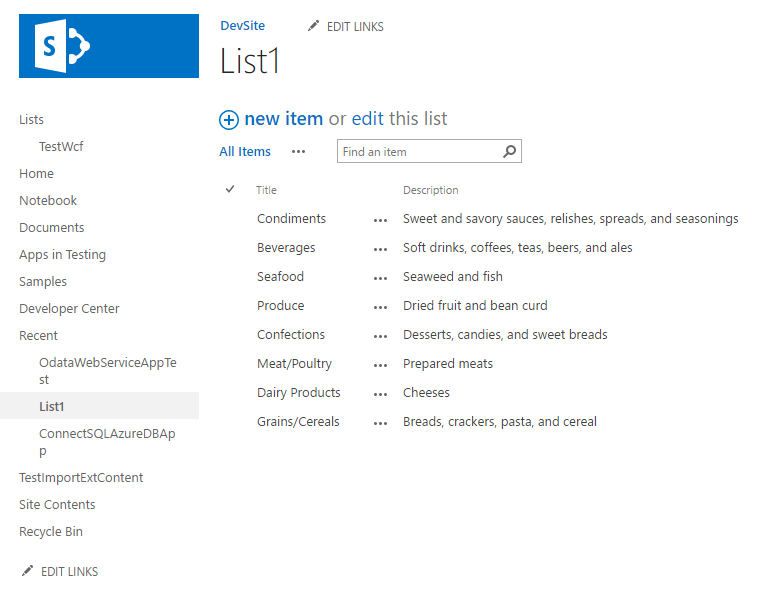
Nu deployar vi vår lösning och när deployen är färdig är vi redo att gå in i vår SharePoint Online lista och se att alla objekt har kommit in
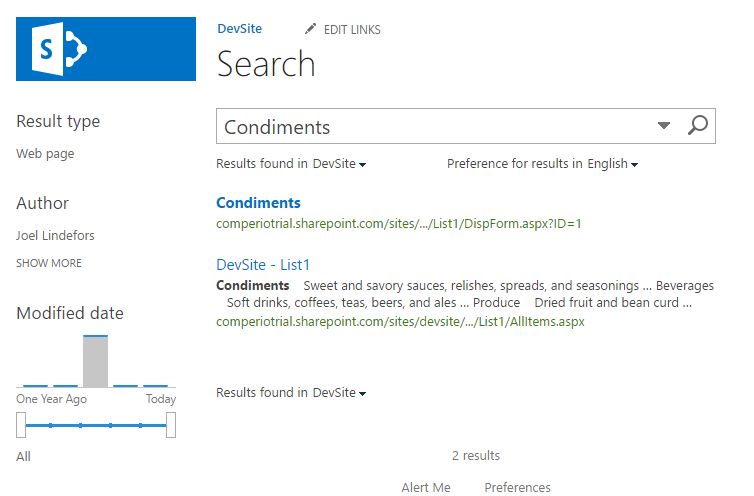
Vi kan nu också gå till vår sök och söka efter ett av våra objekt. Jag valde att söka på Condiments och nedan är resultatet.
Email: joel.lindefors@comperiosearch.com