Main navigation for recipe app user interface ready
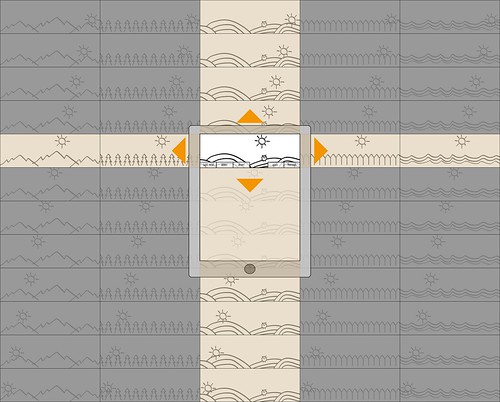
Our seasonal food recipe app is getting closer to some front end hacking. Just finished making a navigation sprite where you’re supposed to swipe horizontal to change place of food foraging, and vertical to change time of year (month). It’s based on our earlier created mental model and Christine Hørven’s interpretation. When you open the web app, current month and farm will be selected for you.
Main recipe app user interface
First off I’ll just make a clickable test, doing some modulo stuff so that the edge-cases will wrap (December -> January). Then try Awwwards Touch Swipe library. It has the ability to register both horizontal and vertical swipe motion. They also have a image gallery swipe demo. It only shows horizontal swiping, but I’m guessing it will be possible to expand that to vertical swiping as well.
When we have a swipe navigation that works good enough it’s time to build that in to our Angular app and use it to change the search query. Then we have to do some front end code on the actual search results and search result items.
That’s all for today. Happy 17th of May. Sounds nice? This is work in progress, so check back every now and then for new blog posts.
Any comments? Feedback on the recipe app user interface is more than welcome!