Idea: search server running inside browser
Got an idea to use the browser as a virtual machine for Forage Forage is Fergus McDowall’s pet project: A search server written in JavaScript and based on Node.js and LevelDB. Since it’s JavaScript, and HTML5 local storage has the same key/value storage as levelDB (HTML5 local storage for Chrome actually is levelDB) it has the possibility to run inside any modern browser. This would mean that the user could get a search server running inside browser.
Forage could then be added with a bookmarklet to any page (A bookmark adding a javascript to the page you’re on). With some simple UI-stuff you could define the Forage Document Processor Adapter, set up rules for Forage Crawler, crawl, process, index and then search within your indexed documents. All without using any servers, on premises or in the cloud. When the user is satisfied she or he could download the JSON-file with processed documents + scripts for adding a search box, search result and navigators to a page.
Possible use cases for search server running inside browser:
- Easy site search setup
One real benefit, and the initial idea, would be that the user would not need any server to test Forage and actually crawl a site. When page crawled the user can download JSON ready to be indexed + setup-files for a search box, navigators and search result. Or add it to a cloud service and there continue the work you started in your browser. - A easy and modern search solution behind the firewall
Behind the firewall, almost all software looks a bit duller, more beige and basically not modern. But through the browser you could easily combine the strength of Forage and all the hidden gems behind a firewall. There would be some big issues with security, but for intranet and people search it could be a great solution. - Ad hoc search on a site that is not yours
Say you’re looking for something on a site. How about ad hock index it and then search it. Yes, it’s a bandwidth abuse waiting to happen, but could make a good tool for a lot of situations. - Your life, searchable
This may need a browser add on, but then again, maybe not. Anyway: How about your whole online life, searchable. Today you have your browser history. It shows you page title and page link. What if all the text and images was searchable?
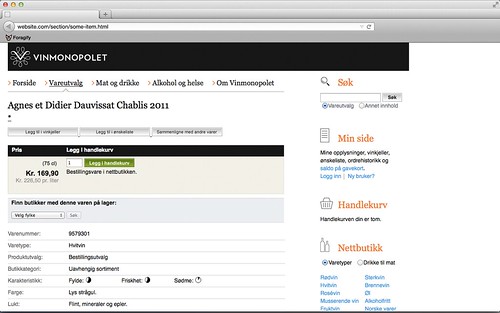
Some UX sketches of the idea:
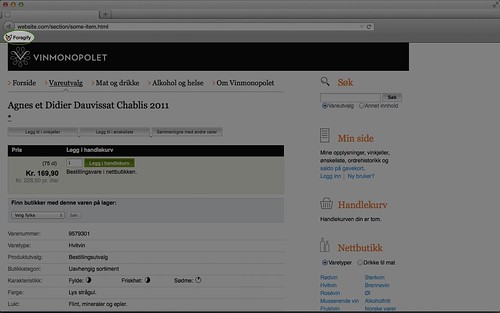
The user finds a page to crawl …

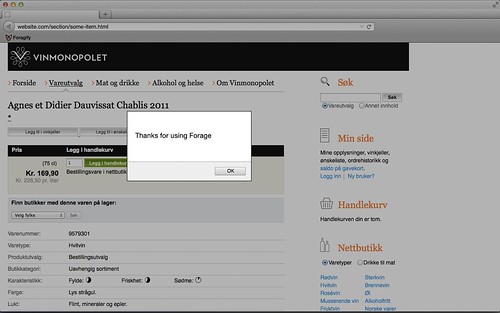
... that adds Forage JavaScript-stuff to the page …

… much like a browser plugin or add on …

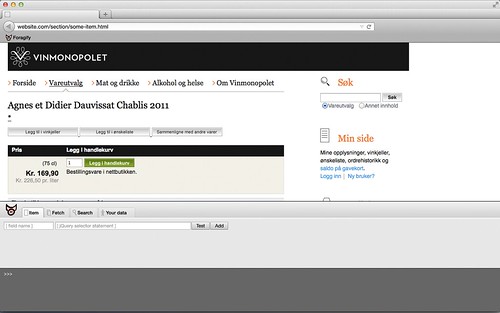
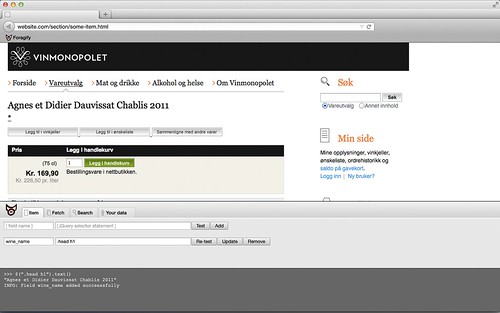
… tests a jQuery selector statement …

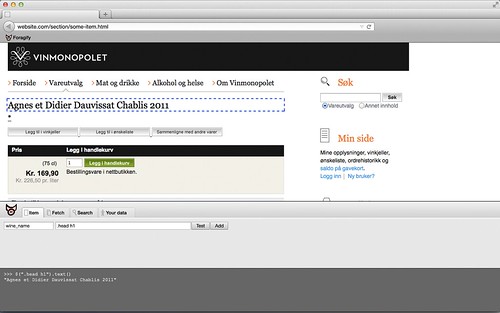
… and adds the field to the item when satisfied. Repeated until a full item is defined.

Here’s the feature suggestion at the Forage GitHub page. Ideas or comments are more than welcome! Want to know more about Forage? Check out the Forage GitHub-pages or stuff we’ve written about Forage.
EDIT: Drawn some new mock ups on the crawler part: Forage Fetch and written about the killer combo Lebron and what it will mean for search.










Searched around for ways to make this more likely to happen. Seems node-browserify could help us with a lot of the underlying stuff.
[...] blog-post is earlier posted on Search Nuggets. Share this:TwitterFacebookGoogleLinkedInLike this:Like Loading… This entry was posted in [...]
[…] a while back on how we could use the JavaScript/Nodejs Search Engine Forage so that the users would have their own search server inside the browser. The main takeaway from this would be that you don’t need to install anything to test the […]