Doing blended results in SharePoint – Part 1: The Hackish Way
(This post is cross posted from Tech and Me)
A comment from a colleague on my previous blog post, “XSLT creation revisited for SharePoint 2010 Search and a small search tip”, asked how I would do blended search results in SharePoint Search. I have come up with three ways of doing this, where I will demonstrate the quick and dirty one in this post, and save the “best architectural” version for last. So watch out for part 2 and 3 of this topic in the weeks to come.
The method described in this post is suitable for non-developers.
For those who don’t know what “blended search results” is, it is search results from a different source merged into your regular results. On Bing and Google you often see news in addition to images and videos blended with the regular web hits. The method is used to keep apples from oranges, (or fruit cakes from gingerbread men in these x-mas times), so the end-user can more easily digest the search result.
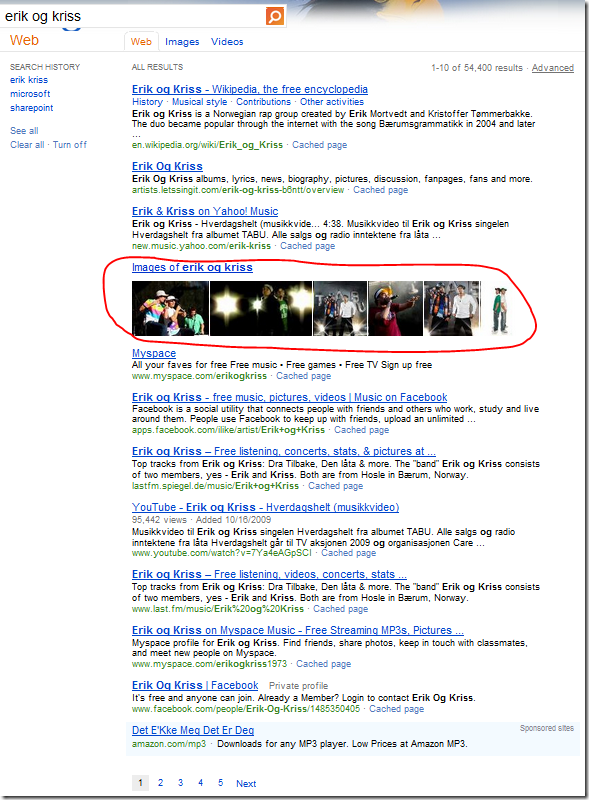
In the image below, Bing has inserted image hits between hit #3 and #4 of the web results.
For this example the main content will be crawled content from http://www.comperiosearch.com and the blended content will be web content from Bing.
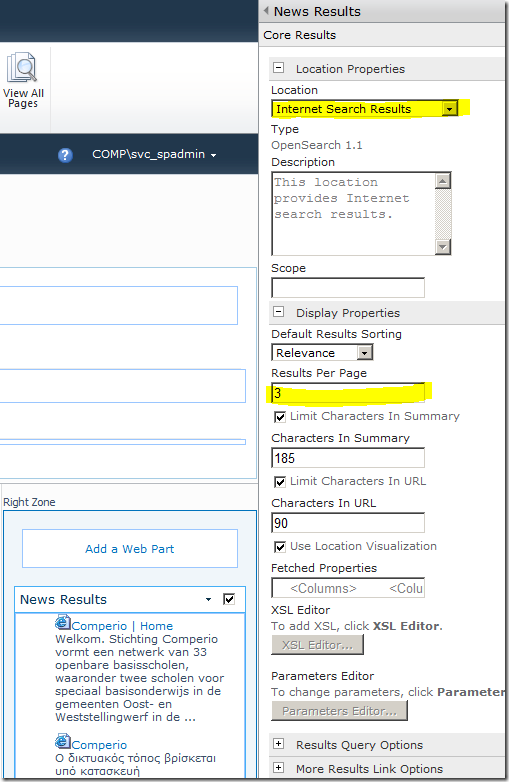
On your search center page drop in a new Core Results Web Part into the right hand column and name it for example “News Results”. SharePoint already have a Search Location for “Internet Search Results” defined so we will use this. This is an Open Search definition and you can also create and upload your own towards other Open Search providers. You find this under “Federated Locations” on your Search Query SSA in Central Admin. We will limit the results to 3 items.
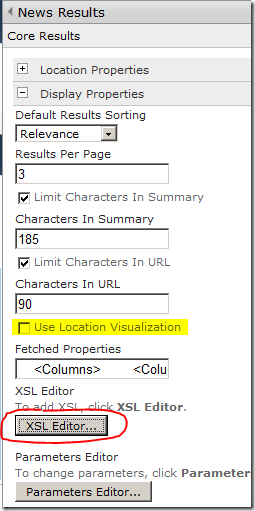
The next step is to modify the XSL of the web part. Uncheck “Use Location Visualization” and click the “XSL Editor…”
Locate <xsl:template name=”MainTemplate” > inside the xsl and append the following xsl after the line <div class=”srch-results” >
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<span class="kwrd"><</span><span class="html">xsl:text</span> <span class="attr">disable-output-escaping</span><span class="kwrd">="yes"</span><span class="kwrd">></span> <span class="kwrd"><!</span>[CDATA[ <span class="kwrd"><</span><span class="html">script</span> <span class="attr">src</span><span class="kwrd">="http://code.jquery.com/jquery-1.4.4.min.js"</span> <span class="attr">type</span><span class="kwrd">="text/javascript"</span><span class="kwrd">></</span><span class="html">script</span><span class="kwrd">></span> <script type=<span class="str">"text/javascript"</span>> $( <span class="kwrd">function</span>() { <span class="kwrd">var</span> news = $(<span class="str">".srch-federationarea .srch-results .ms-searchsummarybody"</span>); news.css( <span class="str">"margin-left"</span>, <span class="str">"20px"</span>); news.css( <span class="str">"background-color"</span>, <span class="str">"#ccc"</span>); $(<span class="str">".srch-maintop2 .srch-results div:first"</span>).next().next().after( news ); } ); <span class="kwrd"></</span><span class="html">script</span><span class="kwrd">></span> ]]<span class="kwrd">></</span><span class="html">xsl:text</span><span class="kwrd">></span> |
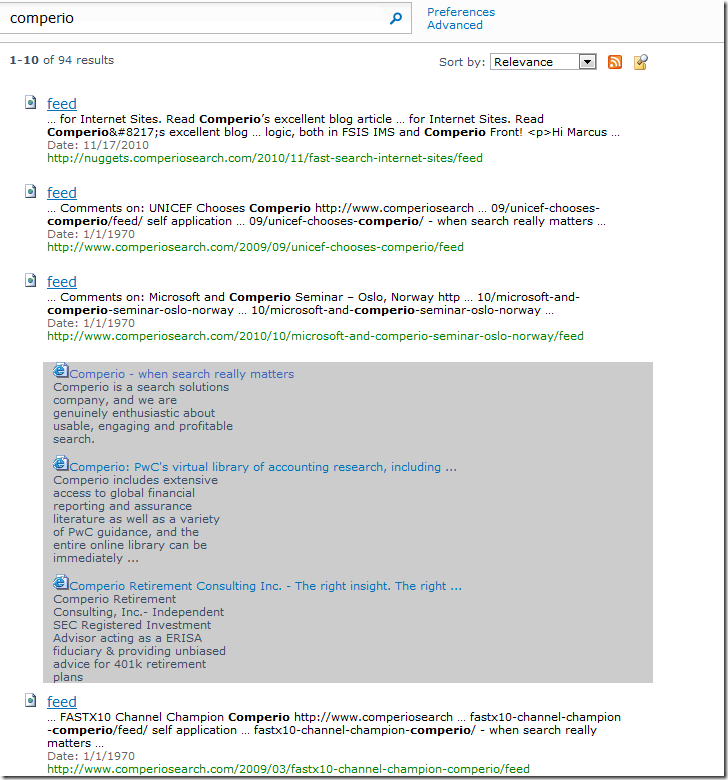
This will link in jQuery from a CDN repository, and once the page is loaded the news search in the right column is moved with jQuery from the right column to after the third hit in the standard core results web part. The content is indented by 20 pixels, and the background is set to gray like seen on the image below.
(If you have fewer than three main results you need to modify the code for it to work)
In order for this to look better I would either need to do more jQuery magic, or change the xsl of the news results so that it renders it properly.
With an extra web part and a few lines added to an xslt, we have achieved blended results.