Document Thumbnails and PowerPoint Preview for your search results without installing FAST for SharePoint
[Originally posted at: http://techmikael.blogspot.com/2011/05/document-thumbnails-and-powerpoint.html]
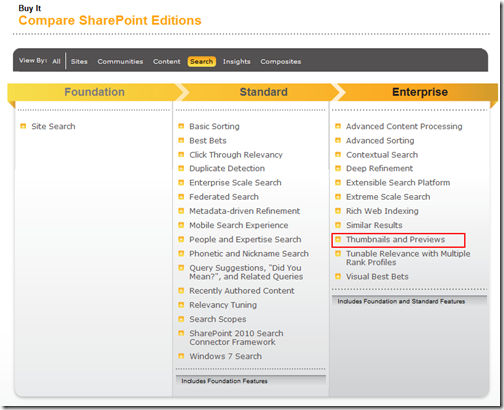
Microsoft offers three different flavors of search for SharePoint 2010: Foundation, Standard and Enterprise. For each level upwards you get more feature and better search capabilities. One of the visual features included with FAST for SharePoint is Thumbnails and Previews for the search results, as listed on the comparison table below (Compare SharePoint Editions – Search).
Wouldn’t it be nice to have this feature on all versions of SharePoint? I will tell you how, as I demonstrated in a proof of concept talk at Arctic SharePoint Challenge 2011.

The Thumbnail and Preview feature is depending on Office Web Apps, which is an additional module you can install on all versions of SharePoint 2010 in order to get web based editing capabilities of Office documents (Word, Excel, PowerPoint and OneNote). Office Web Apps itself is free, but requires Volume Licensing for Microsoft Office 2010.
The API’s used for generating the thumbnails and the PowerPoint previews are the Office Mobile PowerPoint Web Handler Protocol and the Office Mobile Word Web Handler Protocol, both included with Office Web Apps. These API’s include functions to retrieve generated images of the documents as well as functions to retrieve the textual content within the documents. The API works for doc, docx, ppt and pptx files (Office 97-2010 formats).
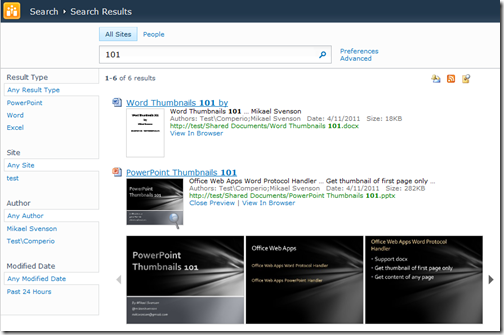
The Word API is limited to generating a thumbnail for the first page in your document, while the PowerPoint API can generate an image of any slide as seen below.

If you have installed the Enterprise version of SharePoint you have the possibility to create a new Search Center based on the “FAST Search Center” template, even though FAST is not installed.
The FAST Search Center template features XSLT in the Core Results Web Part which renders javascript calls to functions in a file called search.js located in the _layouts folder. Search.js further implements the communication with the mobile API’s to generate the images.
There are quite a few lines of javascript to implement this feature, but if you are a bit experienced with javascript and ajax programming you would be able to program this feature yourself. This will allow you to get thumbnails and PowerPoint previews with any version of SharePoint, from the free Foundation version to the Enterprise version.
If you are less handy with javascript you can copy out the XSLT used in the Core Results WebPart in the FAST Search Center site template, modify it some, and use it with a search site based on the “Enterprise Search Center” template instead. This way you will get additional visual improvements to the standard search page without having to install FAST.
The quick way is to replace some of the xsl:params set by the web part with pre-set variables instead. If you have FAST installed, then the parameters will be set via the Core Results Webpart. As we are using the oob search we have to set these parameters as variables instead.
<xsl:variable name=“OpenPreviewLink“ select=“‘Preview’“ />
<xsl:variable name=“ClosePreviewLink“ select=“‘Close Preview’“ />
<xsl:variable name=“ThumbnailTooltipLoadingFailed“ select=“‘Loading failed!’“ />
<xsl:variable name=“ThumbnailTooltipLoading“ select=“‘Click to toggle preview’“ />
<xsl:variable name=“AAMZone“ select=“0“ />
<xsl:variable name=“PreviewWindowSize“ select=“160“ />
<xsl:variable name=“EnableDocumentPreviewPowerPoint“ select=“‘true’“ />
<xsl:variable name=“EnableDocumentPreviewWord“ select=“‘true’“ />
<xsl:variable name=“ConcurrentDocumentPreview“ select=“10“ />
<xsl:variable name=“TotalDocumentPreview“ select=“10“ />
I also had to modify the xslt two more places. Around line 665 and line 725 locate the FST_CheckForPreview call and change the function parameter
‘<xsl:value-of select=“sitename“/>’
with
‘http://rootsite’
where rootsite is the name of your SharePoint server url.
This was to ensure the calls to the Mobile API went to the top level site, as they failed when called on sub-site url’s.
That being said, there are several other good reasons for deploying FAST for SharePoint in your organization besides these visual enhancements. Capabilities to enrich and modify your content prior to indexing, thus tailoring search experience towards the real needs of your users, as well as the powerful query capabilities offered via FAST Query Language are just a couple of arguments for choosing FAST.
But then again, it never hurts to have moderate amounts of eye-candy on your search page, as it will increase the perceived quality of the results.